How To Display Diferent Colors Variations Css

You have started creating your HTML page, and you want to give information technology some color – maybe alter the color of the text or set a nice background. So how do y'all do that?
In this article I'll show you how yous tin can change the background color of a folio in a few unlike ways.
How to Change the Background Color of an HTML Element
You can modify the background color of an HTML element using the background-color CSS belongings and giving it a value of a color.
p { background-color: pink; } For case, this code will make all paragraph elements in your HTML file have a pink groundwork because the background-colour property has a value of pink.

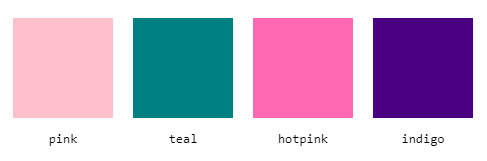
There are nigh 140 color names that you can use, like teal, hotpink, indigo and many others.

Note: if yous give a groundwork-color to an element and don't see it change, information technology can be a syntax fault, or it can also be that the element does non have a width or tiptop. Endeavour to put some content in information technology, or give it a width and an superlative using the CSS backdrop width and acme.
There are actually almost sixteen.8 million colors that you can utilize. You tin can use all these colors using RGB values. There are also HSL colors where you have most three.7 million colors to choose from. In the next section you will learn virtually all these different ways of creating colors.
Different Color Notations
The groundwork-colour property accepts colors as possible values. Here you lot will see four different notations for colour values.
The commencement will be color names, and in that location are around 140 keywords that you can use. This is the easiest way to choose a color as it doesn't require understanding special notations – simply it has a limited range of options.
The second and third means to name or choose colors are RGB values and hexadecimal values. In these notations, colors are identified by the corporeality of cherry-red, greenish, and blue that they comprise.
This comes from how a screen produces color. A screen is made of pixels, and each pixel is lighted by LEDs of three different colors, green, blue and scarlet, that tin can shine at unlike intensities.
The quaternary notation is HSL colors, or Hue-Saturation-Lightness. This notation comes from Graphic Design, as it reflects a more natural mode for humans to think about colour: a pure color (hue), of which saturation and lightness can be varied.
Y'all tin can apply any of these color notations to give a color to the groundwork, only let's see them in more details, so you can choose the one you prefer.
HTML Color Names
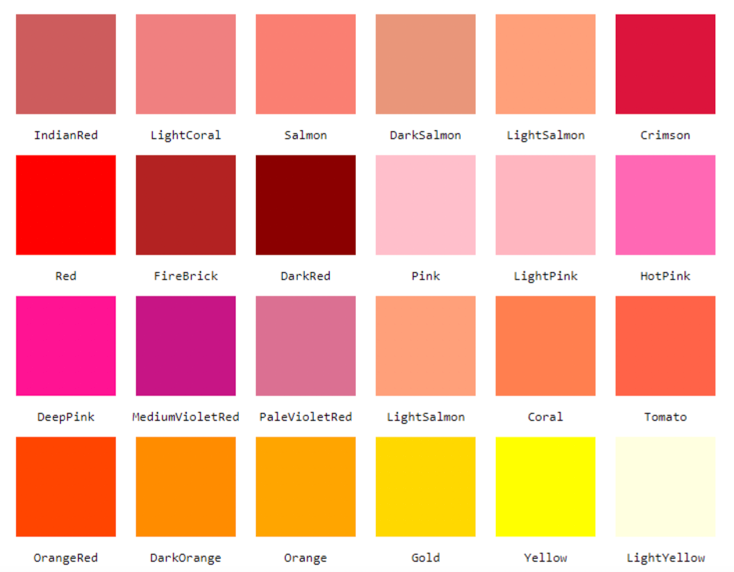
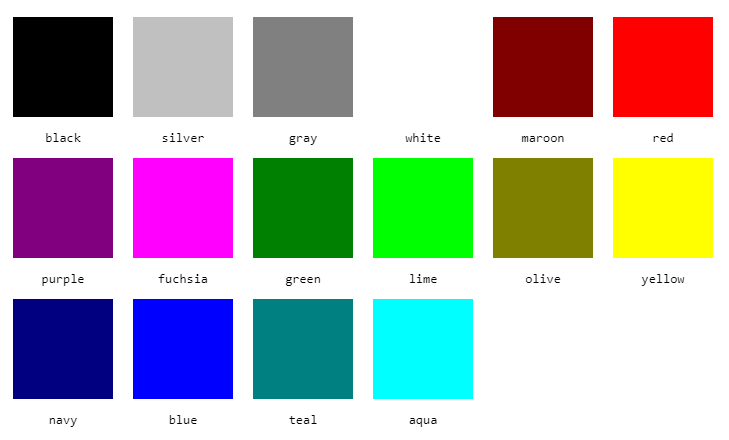
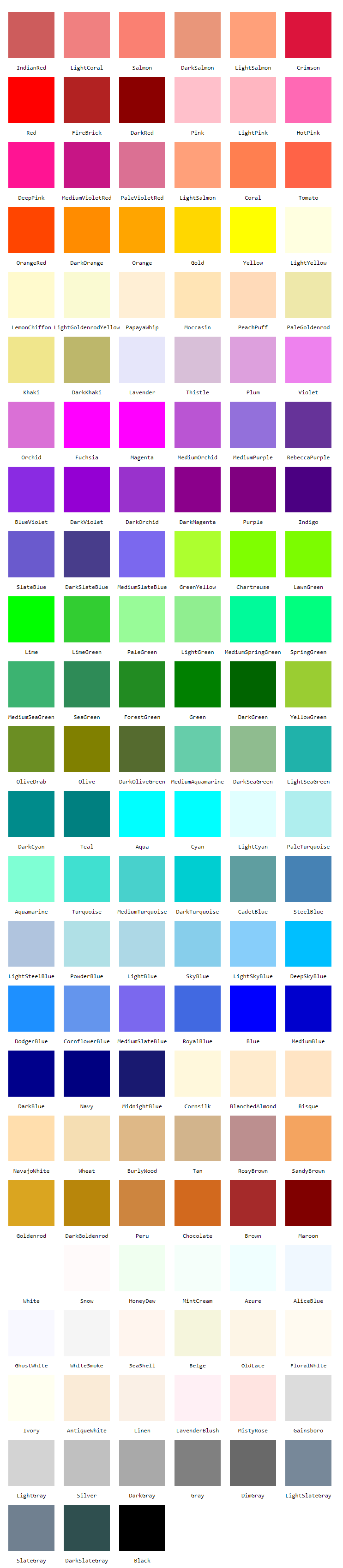
There are 16 basic colors recognised in the beginning version of HTML. Now there are 140+ named colors you tin can utilize.

body { background-color: black; } body is given a black background
body beingness given a background-color of black You can see all the named colors in the appendix at the terminate of the article.
RGB Colors
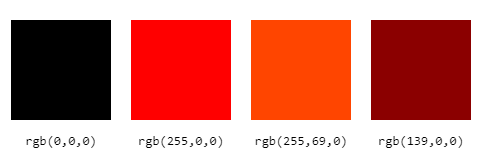
RGB stands for Reddish-Green-Blue. The colors in this format are written rgb(0,0,0), where each value is a number between 0 and 255 representing the amount of red, green, and blue used to make each color, respectively.
For example, if you have rgb(0,0,0) y'all get black.
To get red, you write rgb(255,0,0), where in that location is as much reddish equally possible with 255, 0 for blue, and 0 for green.
You can get other variations of red with pocket-sized amounts of dark-green and/or blue, and a flake less red. For example you lot can get an orange red with rgb(255,69,0) or a dark cherry with rgb(139,0,0).

div { background-color: rgb(139,0,0); } div elements are given a dark red background.
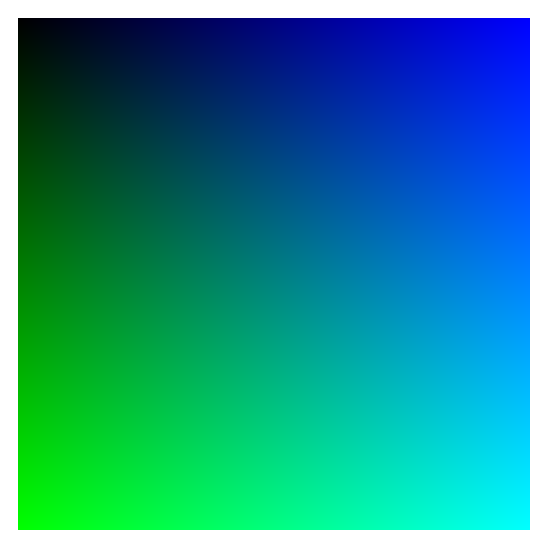
div chemical element being given a background-color of rgb(139,0,0) Below an example of how the colour changes when you accommodate two of the RGB values: the height left corner of the colored foursquare is equal to rgb(0,0,0), the top correct is equal to rgb(0,0,255), the lesser left corner to rgb(0,255,0) and the bottom right corner to rgb(0,255,255).

Fortunately, you don't need to guess the numbers to get the color yous want. You can find diverse color pickers online that let you choose the colour with sliders (or other methods) and requite yous the RGB color value you desire to utilize.
Hexadecimal Colors
Hexadecimal colors are a different way to write RGB colors. With hexadecimals yous also have iii numbers, one for each color, with 256 possible values.
In this case, though, each color has ii digits that go from 0 to F (that is,0, 1, 2, 3, 4, 5, 6, 7, viii, ix, and A, B, C, D, E, F). One single digit has 16 possible values, and two digits take 256 possible values, from 00, to FF (255).
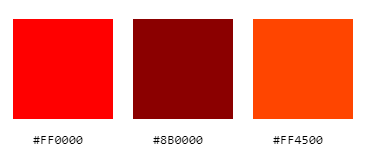
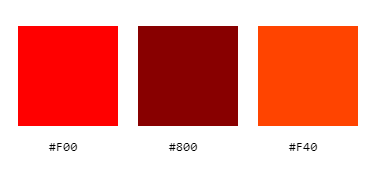
Hexadecimal colors are written with a # in forepart of the value. Ruby is written equally #FF0000, dark ruddy every bit #8B0000, and orange ruby as #FF4500, for case.

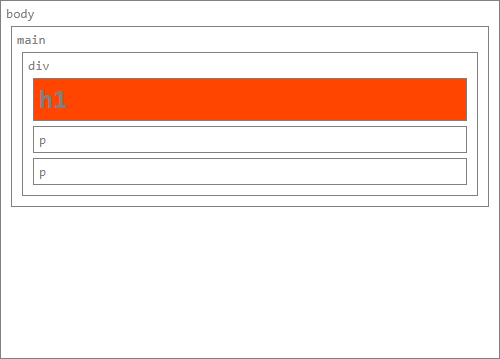
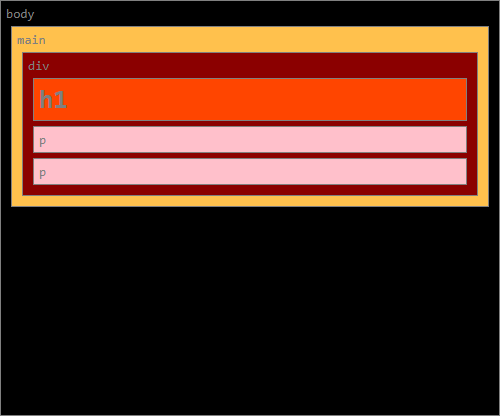
h1 { background-color: #FF4500; } h1 elements are given a background of orange cerise.
h1 element beingness given a background-color of #FF4500 You lot can also utilize color pickers to generate hexadecimal values.
Hexadecimal shorthand
You tin write hexadecimal numbers in shorthand course, using only three digits instead of six. For example, you can write carmine like #F00. This reduces the number of possible colors to just above four,000, but it is shorter to write, and sometimes that is what is of import.
Each digit is in place of two identical digits, so we tin can't write #8B0000 in autograph form, as 8 and B are not identical. Just we can write #800 which is equal to #880000, pretty similar to the other dark red. And orange red can be #F40 (equal to #FF4400).

HSL Colors
HSL means Hue-Saturation-Lightness, and it is a completely different way of writing colors than what we accept seen then far.
HSL colors are represented with three numbers: the hue goes from 0 to 360, and saturation and lightness from 0 to 100.
The hue determines the base color, and its value is an angle, a degree on the colour wheel. In this example, red is 0, green is 120, blueish is 240, and 360 is again scarlet.

Saturation goes from 0, which makes the color gray, to 100, which shows the full color.

Lightness is the corporeality of black or white added to the colour. 0 is black, 50 is the color itself, and 100 is white.

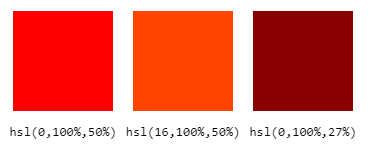
For example, you'd write red as hsl(0,100%,50%), orangish red as hsl(16,100%,fifty%), and nighttime carmine equally hsl(0,100%,27%).

It can exist easier to find similar colors using HSL than with the other color schemes. With red and its variations you have seen that to go a darker cherry-red you lot tin can just change the lightness per centum, and mixing red with an other color is enough to modify its hue value a fleck.
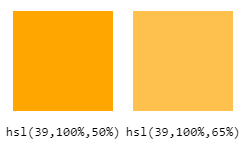
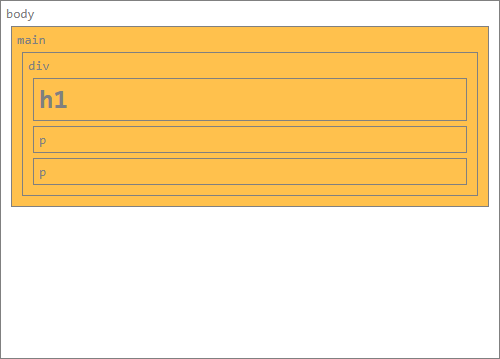
Let'due south see it in action with a mixed color in hexadecimal, similar orange (#FFA500 or rgb(255,166,0)), written in HSL as hsl(39,100%,50%). Y'all tin get a lighter orange but by increasing the lightness.
So for example you can write hsl(39,100%,65%) to get this lighter orange. With the other notations yous would take needed to write rgb(255,193,77) or #FFC14D.


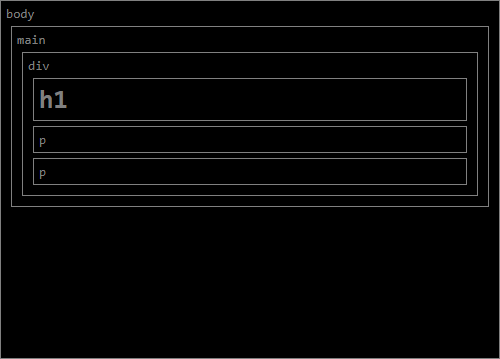
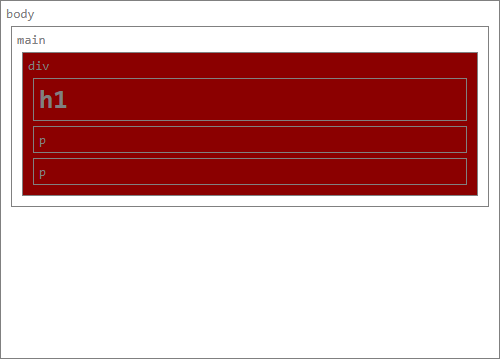
main element beingness given a groundwork-color of hsl(39, 100%, 65%) You tin also observe color pickers online for HSL colors.
Belongings name brusk-mitt
Y'all tin can also prepare the background color using the short-hand background belongings.
p { background: pink; } body { background: black; } div { background: rgb(139,0,0); } h1 { background: #FF4500; } principal { background: hsl(39,100%,65%); } background shorthand belongings.
This is a more versatile holding, every bit information technology is shorthand for diverse groundwork properties, like background-image and background-position. When yous use it with a colour value it works exactly the same as background-color.
Conclusion
You accept learned how to give a groundwork color to your HTML elements using the background-color property and its shorthand background, and using different colour notations.
Now you have all the tools you demand to add any colors you want to your web pages. Enjoy!
Appendix
All 140+ named colors

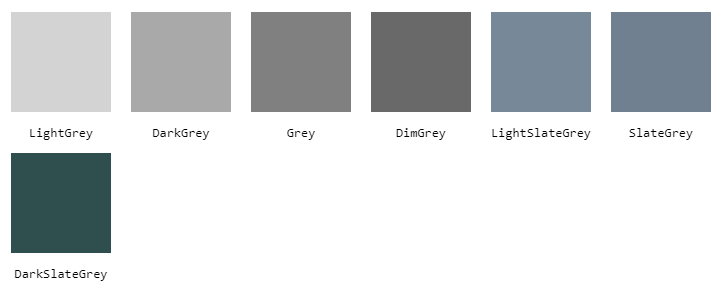
Spelling Variations
The colour names containing the word "Gray" can besides be written with the spelling "Grayness" as shown beneath.

Acquire to code for free. freeCodeCamp'due south open source curriculum has helped more than than xl,000 people get jobs as developers. Get started
Source: https://www.freecodecamp.org/news/css-background-color-how-to-change-the-background-color-in-html/
Posted by: jacksonmulaked.blogspot.com


0 Response to "How To Display Diferent Colors Variations Css"
Post a Comment